
概述
作为一名前端开发,假如你还停留在应用开发层面,那你就OUT了,快来跟我一同讨论下小程序框架自身底层完成的一些技术细节吧,让我们从小程序的运转机制来深度理解小程序。 小程序是基于WEB标准,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个很牛逼的名字:WXML,WXSS,但实质上还是在整个WEB体系之下构建的。 WXML,个人猜想在取这个名字的是微信的Xml,说到底就是xml的一个子集。WXML采用微信自定义的少量标签WXSS,大家能够了解为就是自定义的CSS。完成逻辑局部的JS还是通用的ES标准,并且runtime还是Webview(IOS WKWEBVIEW, ANDROID X5)。
小程序
小程序目录构造

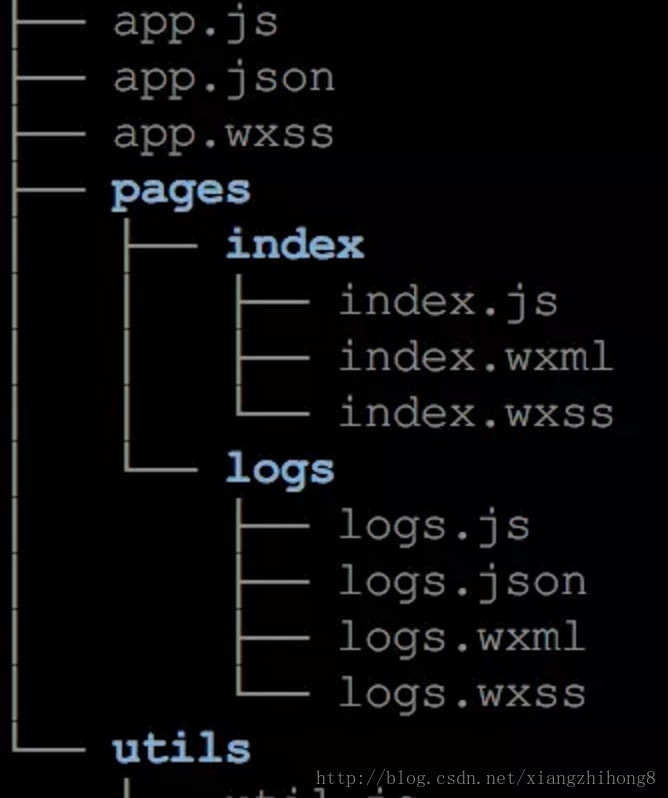
一个完好的小程序主要由以下几局部组成: 一个入口文件:app.js 一个全局款式:app.wxss 一个全局配置:app.json 页面:pages下,每个页面再按文件夹划分,每个页面4个文件 视图:wxml,wxss 逻辑:js,json(页面配置,不是必需)
注:pages里面还能够再依据模块划分子目录,孙子目录,只需求在app.json里注册时填写途径就行。
小程序打包
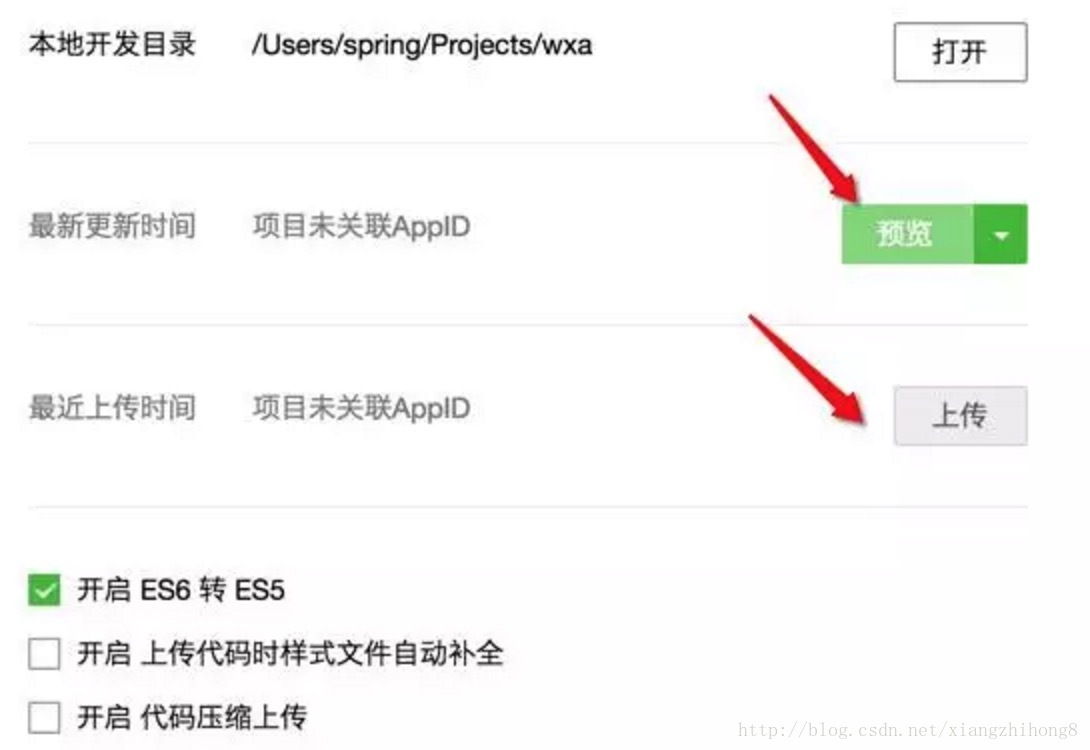
开发完成后,我们就能够经过这里可视化的按钮,点击直接打包上传发布,审核经过后用户就能够搜索到了。

那么打包怎样完成的呢? 这就触及到这个编辑器的完成原理和方式了,它自身也是基于WEB技术体系完成的,nwjs+react,nwjs是什么:简单是说就是node+webkit,node提供应我们本地api才能,而webkit提供应我们web才能,两者分离就能让我们运用JS+HTML完成本地应用程序。 既然有nodejs,那上面的打包选项里的功用就好完成了。 ES6转ES5:引入babel-core的node包 CSS补全:引入postcss和autoprefixer的node包(postcss和autoprefixer的原理看这里) 代码紧缩:引入uglifyjs的node包
注:在android上运用的x5内核,对ES6的支持不好,要兼容的话,要么运用ES5的语法或者引入babel-polyfill兼容库。
打包后的目录构造
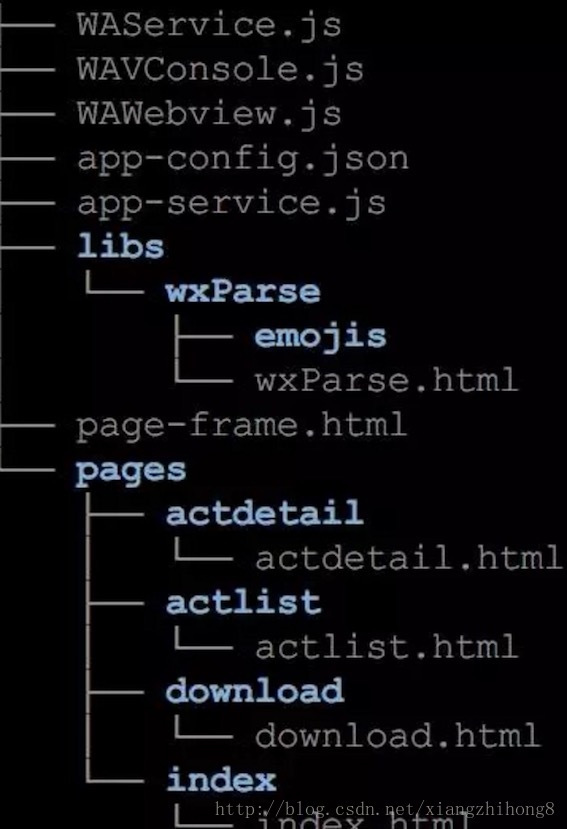
小程序打包后的构造如下:

一切的小程序根本都最后都被打成上面的构造 1、WAService.js 框架JS库,提供逻辑层根底的API才能 2、WAWebview.js 框架JS库,提供视图层根底的API才能 3、WAConsole.js 框架JS库,控制台 4、app-config.js 小程序完好的配置,包含我们经过app.json里的一切配置,综合了默许配置型 5、app-service.js 我们本人的JS代码,全部打包到这个文件 6、page-frame.html 小程序视图的模板文件,一切的页面都运用此加载渲染,且一切的WXML都拆解为JS完成打包到这里 7、pages 一切的页面,这个不是我们之前的wxml文件了,主要是处置WXSS转换,运用js插入到header区域。
小程序架构
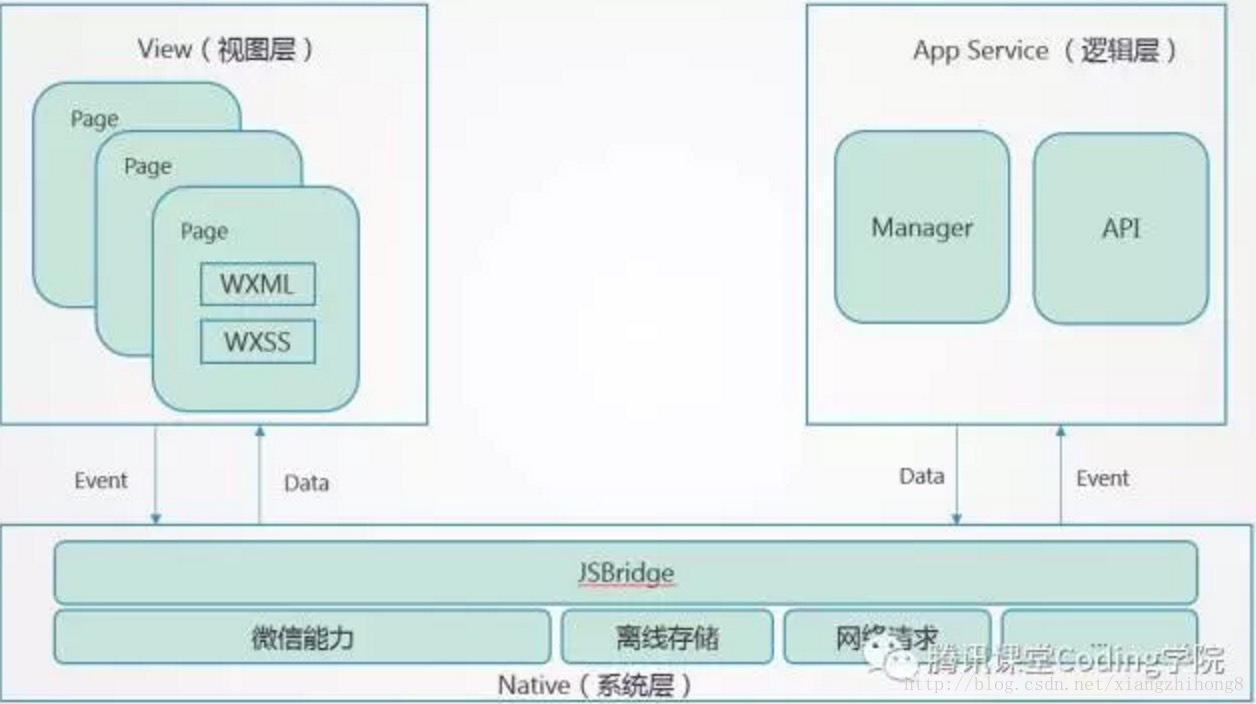
微信小程序的框架包含两局部View视图层、App Service逻辑层,View层用来渲染页面构造,AppService层用来逻辑处置、数据恳求、接口调用,它们在两个进程(两个Webview)里运转。 视图层和逻辑层经过系统层的JSBridage停止通讯,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事情通知到逻辑层停止业务处置。
小程序架构图:

小程序启动时会从CDN下载小程序的完好包,普通是数字命名的,如:_-2082693788_4.wxapkg
小程序技术完成
小程序的UI视图和逻辑处置是用多个webview完成的,逻辑处置的JS代码全部加载到一个Webview里面,称之为AppService,整个小程序只要一个,并且整个生命周期常驻内存,而一切的视图(wxml和wxss)都是单独的Webview来承载,称之为AppView。所以一个小程序翻开至少就会有2个webview进程,正式由于每个视图都是一个独立的webview进程,思索到性能耗费,小程序不允许翻开超越5个层级的页面,当然同是也是为了体验更好。
AppService
能够了解AppService即一个简单的页面,主要功用是担任逻辑处置局部的执行,底层提供一个WAService.js的文件来提供各种api接口,主要是以下几个局部: 音讯通讯封装为WeixinJSBridge(开发环境为window.postMessage, IOS下为WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage,android下用WeixinJSCore.invokeHandler)
1、日志组件Reporter封装 2、wx对象下面的api办法 3、全局的App,Page,getApp,getCurrentPages等全局办法 4、还有就是对AMD模块标准的完成
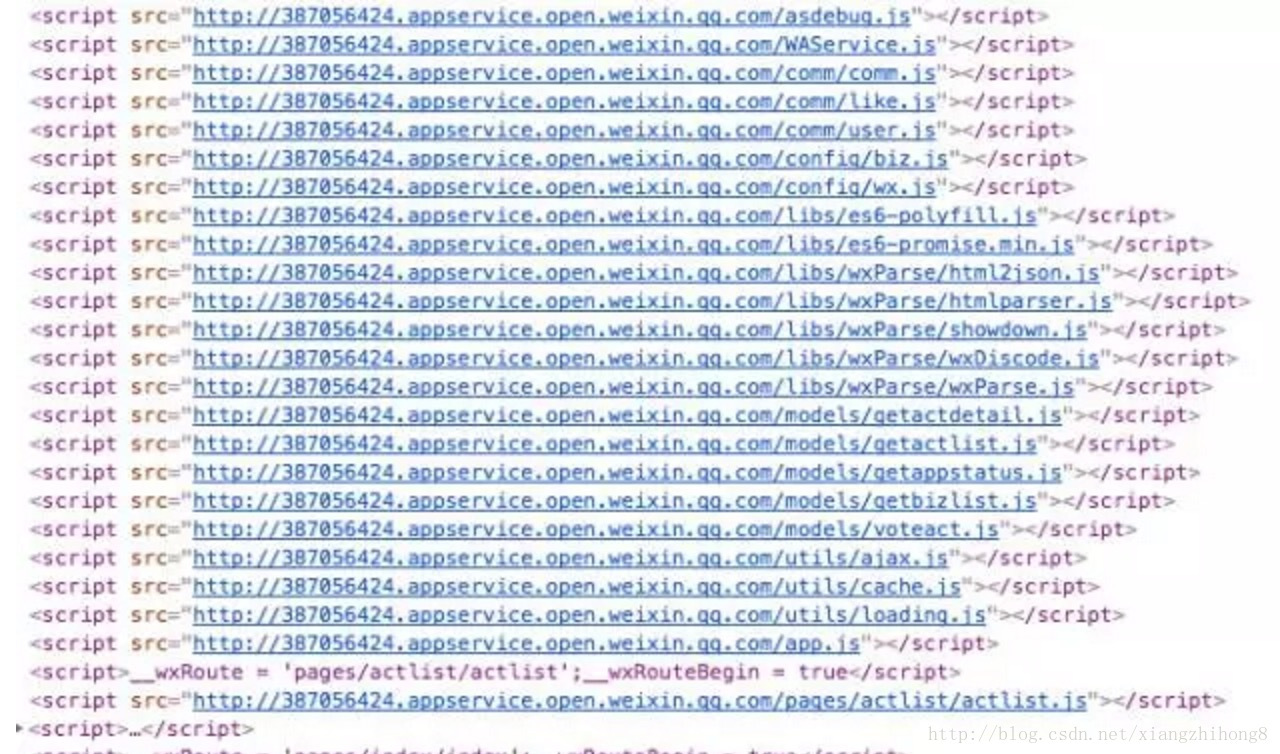
然后整个页面就是加载一堆JS文件,包括小程序配置config,上面的WAService.js(调试形式下有asdebug.js),剩下就是我们本人写的全部的js文件,一次性都加载。
在开发环境下
1、页面模板:app.nw/app/dist/weapp/tpl/appserviceTpl.js 2、配置信息,是直接写入一个js变量,__wxConfig。 3,其他配置

线上环境
而在上线后是应用局部会打包为2个文件,称号app-config.json和app-service.js,然后微信会翻开webview去加载。线上局部应该是微信本身提供了相应的模板文件,在紧缩包里没有找到。 1、WAService.js(底层支持) 2、app-config.json(应用配置) 3、app-service.js(应用逻辑)
然后运转在JavaCore引擎里面。
AppView
这里能够了解为h5的页面,提供UI渲染,底层提供一个WAWebview.js来提供底层的功用,详细如下: 1、音讯通讯封装为WeixinJSBridge(开发环境为window.postMessage, IOS下为WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage,android下用WeixinJSCore.invokeHandler) 2、日志组件Reporter封装 3、wx对象下的api,这里的api跟WAService里的还不太一样,有几个跟那边功用差不多,但是大局部都是处置UI显现相关的办法 4、小程序组件完成和注册 5、VirtualDOM,Diff和Render UI完成 6、页面事情触发
在此根底上,AppView有一个html模板文件,经过这个模板文件加载详细的页面,这个模板主要就一个办法,$gwx,主要是返回指定page的VirtualDOM,而在打包的时分,会事前把一切页面的WXML转换为ViirtualDOM放到模板文件里,而微信本人写了2个工具wcc(把WXML转换为VirtualDOM)和wcsc(把WXSS转换为一个JS字符串的方式经过style标签append到header里)。
Service和View通讯
运用音讯publish和subscribe机制完成两个Webview之间的通讯,完成方式就是统一封装一个WeixinJSBridge对象,而不同的环境封装的接口不一样,详细完成的技术如下:
windows环境
经过window.postMessage完成(运用chrome扩展的接口注入一个content.js,它封装了postMessage办法,完成webview之间的通讯,并且也它经过chrome.runtime.connect方式,也提供了直接操作chrome native原生办法的接口) 发送音讯:window.postMessage(data, ‘*’);,// data里指定 webviewID 接纳音讯:window.addEventListener(‘message’, messageHandler); // 音讯处置并分发,同样支持调用nwjs的原生才能。在content里面看到一句话,证明了appservice也是经过一个webview完成的,完成原理上跟view一样,只是处置的业务逻辑不一样。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)1
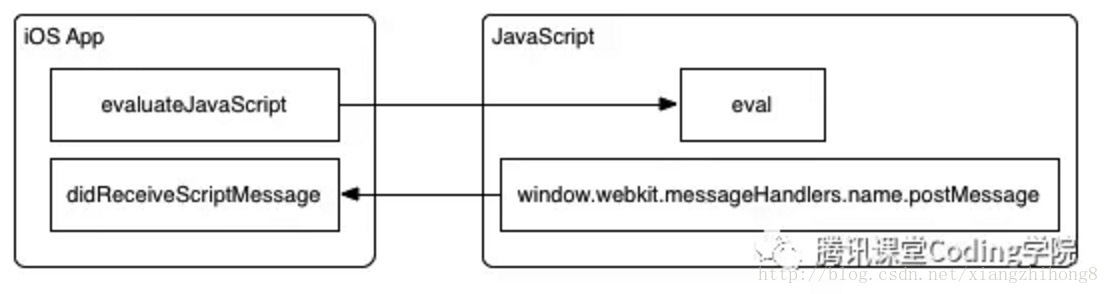
IOS
经过 WKWebview的window.webkit.messageHandlers.NAME.postMessage完成微信navite代码里完成了两个handler音讯处置器: invokeHandler: 调用原生才能 publishHandler: 音讯分发

Android
经过WeixinJSCore.invokeHanlder完成,这个WeixinJSCore是微信提供应JS调用的接口(native完成) invokeHandler: 调用原生才能 publishHandler: 音讯分发
微信组件
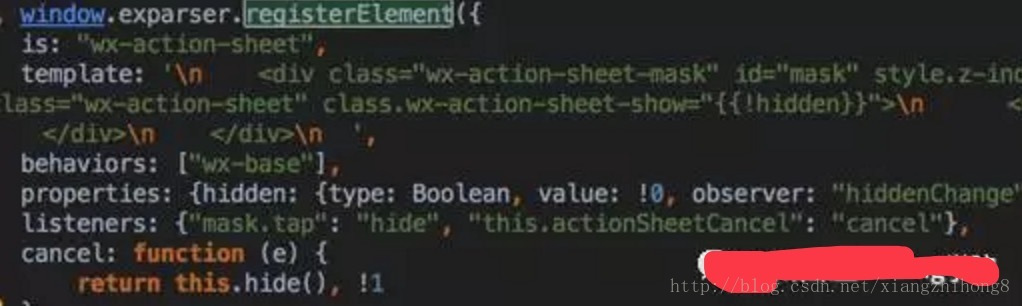
在WAWebview.js里有个对象叫exparser,它完好的完成小程序里的组件,看详细的完成方式,思绪上跟w3c的web components标准神似,但是详细完成上是不一样的,我们运用的一切组件,都会被提早注册好,在Webview里渲染的时分停止交换组装。 exparser有个中心办法: regiisterBehavior: 注册组件的一些根底行为,供组件继承 registerElement:注册组件,跟我们交互接口主要是属性和事情

组件触发事情(带上webviewID),调用WeixinJSBridge的接口,publish到native,然后native再分发到AppService层指定webviewID的Page注册事情处置办法。
总结
小程序底层还是基于Webview来完成的,并没有创造发明新技术,整个框架体系,比拟明晰和简单,基于Web标准,保证现有技艺价值的最大化,只需理解框架标准即可运用已有Web技术停止开发。易于了解和开发。
MSSM:对逻辑和UI停止了完整隔离,这个跟当前盛行的react,agular,vue有实质的区别,小程序逻辑和UI完整运转在2个独立的Webview里面,然后面这几个框架还是运转在一个webview里面的,假如你想,还是能够直接操作dom对象,停止ui渲染的。
组件机制:引入组件化机制,但是不完整基于组件开发,跟vue一样大局部UI还是模板化渲染,引入组件机制能更好的标准开发形式,也更便当晋级和维护。
多种节制:不能同时翻开超越5个窗口,打包文件不能大于1M,dom对象不能大于16000个等,这些都是为了保证更好的体验。
免费上门服务,认真做事,诚信待人,选择我们就对了。
备案号: 蒙ICP备2020003808号