
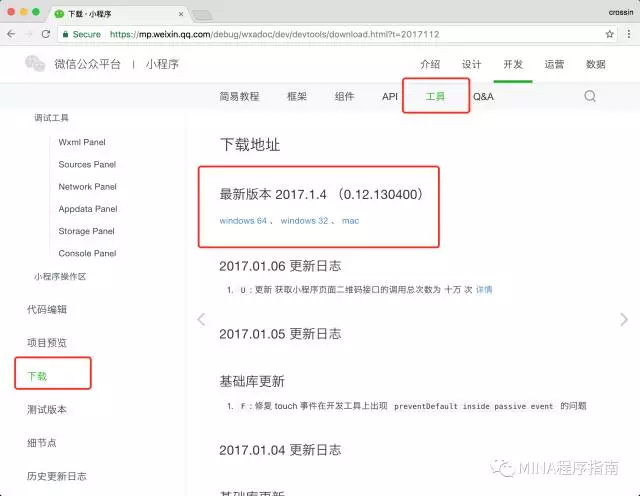
微信平台官网上提供了开发工具的下载,地址:
分别提供了 windows64,windows32 和 mac 三个版本。

下载后直接装置即可。
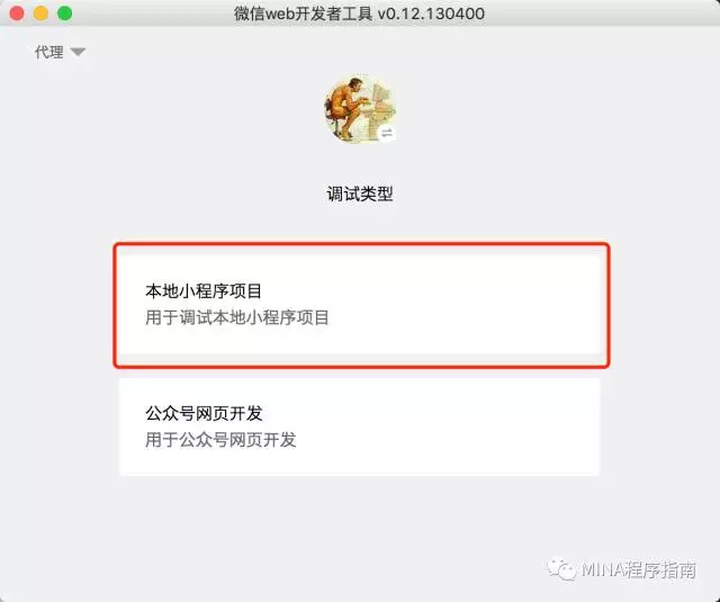
装置完成后,翻开微信 web 开发者工具。用你的个人微信扫描二维码登录。

登录后选择“本地小程序项目”。

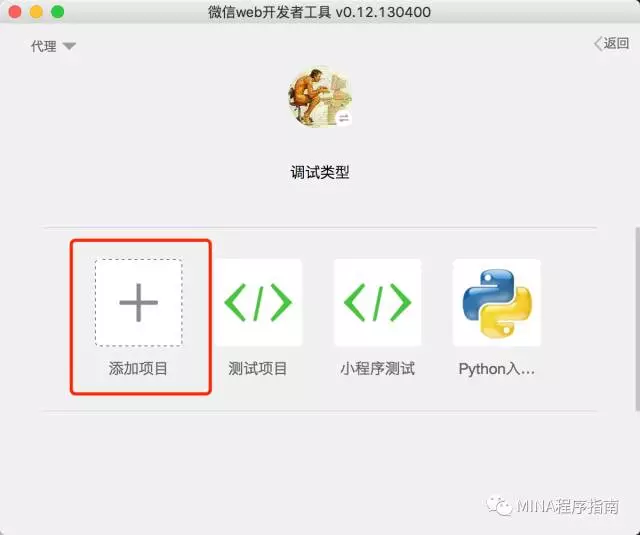
进入后,能够点击“+”号按钮创立新项目。本地曾经创立过项目的,这里都会看到。

创立项目时,需求填写在平台上申请的小程序 AppID,这个在之前关于申请账号的文章中曾经提过。真实不想费事的,就直接选“无 AppID”,代价是无法在真机上调试代码,但不影响开发。
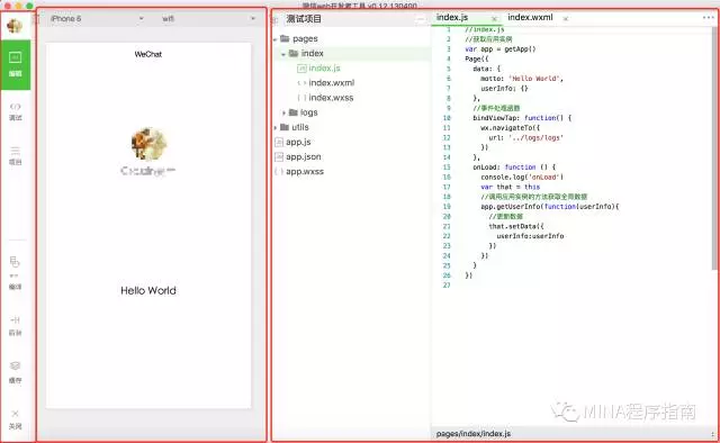
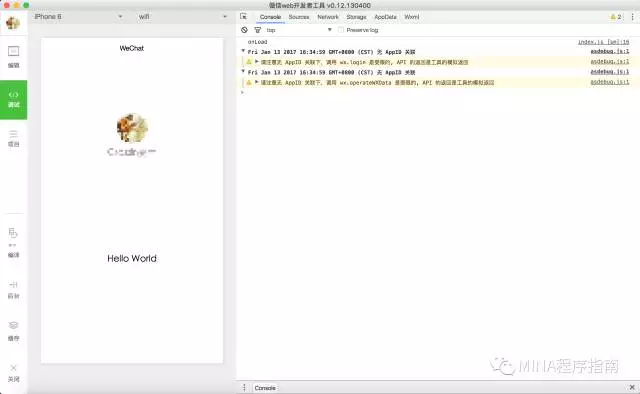
创立好项目之后,即可进入开发环境停止开发。左边是导航栏,主要有三个界面。
编辑界面

这是开发的主要场景。左侧是展现效果的模仿器,可直接交互。右侧是编写代码的编辑器,包括代码文件的导航。共有 4 品种型的代码:
有过前端开发经历的朋友对这些应该不会生疏,根本都是一样的套路。
修正过代码后,需求手动保管。模仿器中的版本会在保管后自动刷新。
调试界面

假如你运用过 Chrome 的开发者工具或其他相似的 web 前端调试工具,那这里就不用再多说了。
包括了控制台调试、页面源代码、网络恳求、页面元素等功用,满足你开发时的各类调试需求。
项目界面

这里是项目的根本信息和一些配置。假如你没有 AppID,或者没有配置好接口的域名(微信小程序请求后台接口必需是 https 协议),但又要加网络恳求的功用,请务必把“开发环境不校验恳求域名以及 TLS 版本”给勾选上,否则无法胜利发出恳求。
假如在创立新项目时,选上了“在当前目录中创立 quick start 项目”,你能够看到一个简单的“hello world”小程序。它能够帮你理解微信小程序的根本代码构造。
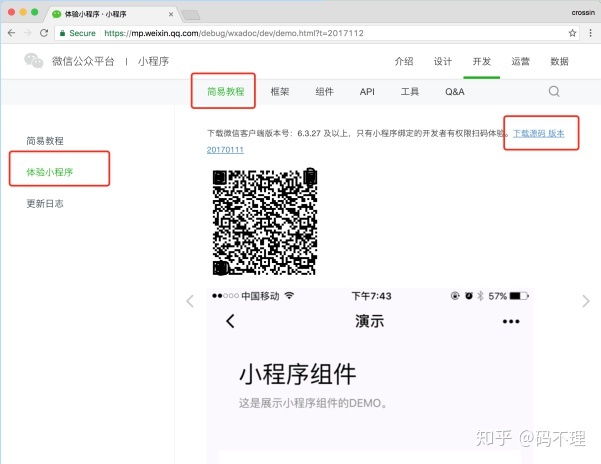
当然这还缺乏以让你理解小程序的各种功用。官网上还提供了“小程序示例”的源码下载,你能够从代码中细致理解小程序各种控件的根本用法。微信公众号(码不理)中回复 资源 可直接获取下载地址。

工欲善其事,必先利其器。理解运用开发工具是开发微信小程序的第一步。之后我们将针对文档和源码,由浅入深,逐渐做更细致的剖析。
免费上门服务,认真做事,诚信待人,选择我们就对了。
备案号: 蒙ICP备2020003808号