固然微信小程序的开发难度要低于网页开发和APP开发,再者,微信小程序开发能够运用很多微信提供的设计组建和资源库。
如上两个缘由都降低了微信小程序开发中呈现严重“错误”和“败笔”的概率。但是,我们依然发现一些在我们看来比拟失败的微信小程序设计,我们将其指出,以供大家商榷。
败笔:微信小程序中嵌入APP下载模块
不少品牌都具有本人的APP,它们也十分看重APP的运营工作,应用一切渠道推行APP,提升下载量,包括应用微信小程序。例如,翻开它们的微信小程序,重点位置就是提供下载APP的引导和提示。
例如,哈罗单车的小程序,在顶部是下载APP的提示。
这里存在一个逻辑错误——当用户翻开微信小程序,是由于手机中没有APP,或者是为了便利化,由于小程序更快捷和简约。此时,让用户下载APP,用户显然是不愿意的,心理也是抵触的。
所以,我们察看到,一些品牌固然也有APP,但是却不借助微信小程序停止推行,他们更倾向于引导用户添加小程序的“快捷方式”。例如,麦当劳的小程序,提示用户添加小程序图标到桌面或者微信首页。
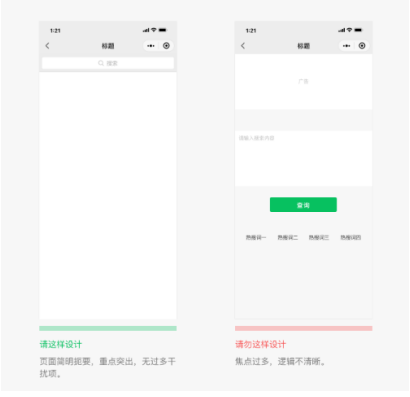
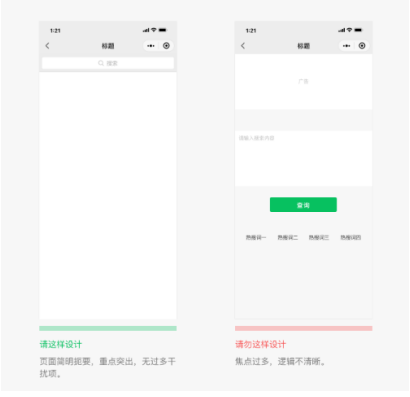
败笔:页面过多或者页面元素过多
为什么微信小程序页面不能过多?由于页面的“组织者”就是导航。微信小程序由于运用的手机屏幕较小,不可能放太多的导航按钮。所以,在微信小程序开发指南中,微信倡议底部导航不超越5个,以3个或者4个为宜。
为什么微信小程序页面元素而不能过多呢?同样是由于屏幕小,用户的视觉焦点更难以聚焦,需求减少元素,以让用户可以关注到重点。另外,一个页面元素太多,也影响页面加载速度。再者,一个页面元素太多,元素之间相互干扰,也影响用户体验。

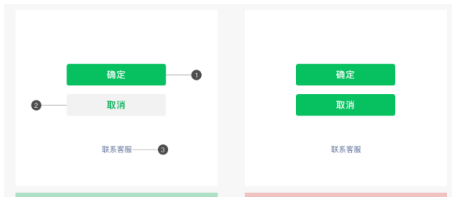
败笔:招致用户迷茫的设计
招致用户迷茫的设计有两个方面,其一,用户不晓得本人身处何地;其二,用户不晓得如何做出决策。这也是微信小程序设计中容易呈现的败笔。
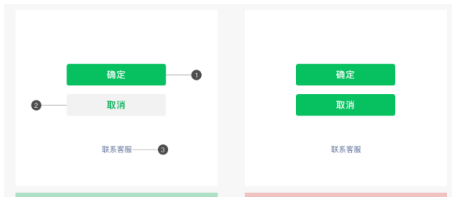
以按钮设计为例,两个平行设计的按钮,一样的颜色、一样的外形、一样的排列,很容易招致用户“迷茫”。一来在选择的时分可能会停顿;二来,容易形成误操作。这就是让用户不晓得如何决策的败笔设计。
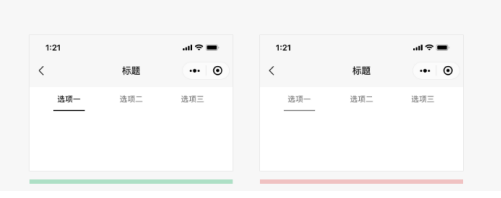
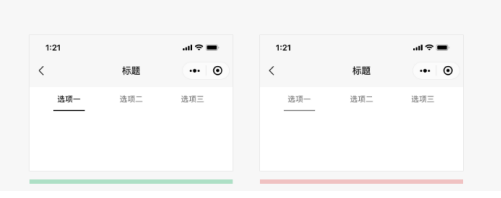
 还例如,用户选择的状态与未选择的状态,没有构成较为激烈的比照。这会让用户产生“我如今在哪里?”的迷茫。所以,微信小程序中设计中,选中的与为选中的,应该构成足够激烈的比照,包括文字的比照、颜色的比照等。
还例如,用户选择的状态与未选择的状态,没有构成较为激烈的比照。这会让用户产生“我如今在哪里?”的迷茫。所以,微信小程序中设计中,选中的与为选中的,应该构成足够激烈的比照,包括文字的比照、颜色的比照等。
 如上,我们总结了三种在微信小程序设计中容易犯下的错误,可供商榷。
如上,我们总结了三种在微信小程序设计中容易犯下的错误,可供商榷。