
今天跟大家聊聊微信小程序顶部的事情,微信小程序顶部默许是微信自带的导航栏,能够修正背景颜色,修正标题,文字颜色,左边的按钮是依据页面构造自动生成返回或者首页按钮。如下图

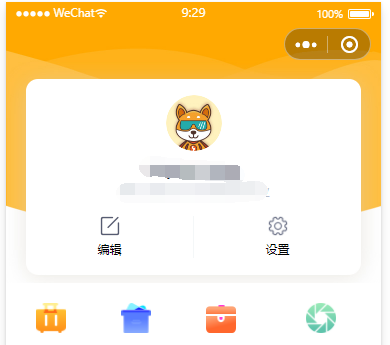
但关于小程序设计师来说,可能会限制他的发挥, 在小程序制造过程中,偶然会遇到一些特殊的需求,如下设计图。


那么小程序能够自定义顶部吗?答案是能够的,那么,如何设置顶部自定义呢?,很简单一个配置就搞定,能够全局设置,也能够单页设计,只需在app.json或者页面配置json文件中配置 "navigationStyle": "custom"即可,如下代码
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FFD400",
"navigationBarTitleText": "小程序开发",
"navigationBarTextStyle": "white",
"navigationStyle": "custom"
},
这里有个问题就是,右上角的胶囊按钮是没方法去掉的,所以设计师在设计的时分需求留意。
顶部设置为自定义后,中间的标题和左上角的按钮是没有了,大家能够在页面代码上完成。
很多开发者也开发了一些小程序插件来自定义,十分便当运用。
免费上门服务,认真做事,诚信待人,选择我们就对了。
备案号: 蒙ICP备2020003808号